Targets in Reactions
Developers are able to configure Omneo Targets to be triggered via a Reaction. Targets can also be configured as notification endpoints for Omneo Incentives.
Depending on your implementation of targets, your template will vary.
Configuring this opens up the possibility to send Omneo data to any endpoint accepting an Omneo Webhook.
This could be a cloud function, or similar configurable endpoint that can accept this type of request.
Before you begin:
Take a look at Creating a Reaction to become familiar with Reactions in Omneo.
- Determine the type and frequency of data you wish to export out of Omneo.
Omneo Reactions provide a lot of flexibility around the frequency and filters required when creating a trigger. - Determine the format you wish to export your data.
- Create a service to consume the generated omneo request.
You will need to have a service prepared to receive the request triggered by our Omneo Reaction.
This could be
In this guide, we will be creating an and testing a new reaction, with a configured target.
- Create a target to receive our payload.
- Create a reaction triggered on
profile_update - Test and troubleshoot our new reaction/target
Creating a target.
In our test scenario, we will be using an endpoint from pipedream.com.
Pipedream provides configurable API endpoints that allow us to properly analyse the payloads from Omneo. (This could be substituted with an endpoint of your own, or a similar service just as easily.)
Using the Targets endpoint, create a new target using the below payload:
{
"name":"profile-target",
"url":"https://ensgggii8xxqp5m.m.pipedream.net",
"handle":"profile-target",
"template":"{\"profile\":{\"id\":\"{{ id }}\",\"first_name\":\"{{ first_name }}\",\"last_name\":\"{{ last_name }}\",\"attributes\":{\"comms\":{\"email_promo\":\"{{ attributes.comms.email_promo }}\",\"email_optout\":\"{{ attributes.comms.email_optout }}\"}}}}",
"notes":"<string>",
"description":"<string>"
}
Escaping QuotationsIf entering this payload in a terminal, or API platform such as Postman, you may need to escape double quotations as displayed in the example above.
Target Templates
Templates define the format used in the endpoint request body. Target templates must be valid JSON.
Templates use the Twig template engine. All operations from this engine are applicable within the template field of a target.
Lets take a closed look at the template field from the example above:
{
"profile": {
"id": "{{ id }}",
"first_name": "{{ first_name }}",
"last_name": "{{ last_name }}",
"attributes": {
"comms": {
"email_promo": "{{ attributes.comms.email_promo }}",
"email_optout": "{{ attributes.comms.email_optout }}"
}
}
}
}Notice that this field is still valid JSON, with Twig variables used as their values.
To understand what variables are available to you within a template, you need to know how this target will be triggered. This example target is triggered from a profile.update event. This means that the response returned will be a profile Event Contexts .
This will change depending on the triggering event of the target.
In the above example, first_name is directly set as a variable as opposed to using profile.first_name. It is important to remember the context of the template, since the profile object is returned and provided to the target, these values can be accessed at the root of the JSON object.
If unsure, create a request to Edit Profile and review the response to the request.
These are the values which can be accessed in the target template.
Explore the Twig Documentation to learn about different operations and transforms that can be applied to a target template.
By now, you will have configured a target, to be used specifically with our reaction.
When called, this target will transform the requested data and redirect it to the configured endpoint using the Twig template defined in the template field.
Configuring the Reaction
Using the Add a trigger endpoint.
We now need to configure the reaction which will call the target.
For a full guide on configuring a reaction, you can refer to the Creating a Reaction guide for more details.
We will be configuring our reaction according to this guide, but this time specifying the arguments field in this payload.
Configure your trigger (reaction) using the below payload
The below assumes that your target handle is "profile-target".
{
"name": "Profile Update",
"trigger": "profile.update",
"description": "updated a profile",
"is_active": true,
"notes": "some notes",
"actions": [
{
"name": "target.send",
"sort_order": 1,
"description": "another description",
"notes": "more notes",
"arguments":[
{
"name":"target",
"value": 'profile-target'
"is_dynamic":false
}
]
}
]
}Testing the configuration
So far, we've setup a Reaction, and a target.
When the reaction is triggered on a profile_update, the target.send action will be fired and pipe the data to your specified target.
When the target is invoked, it will build a payload using the data configured in your template and hit your endpoint!
Update a profile to trigger the reaction
You can update a profile by changing any of the Profile Attributes (Comms). You can do this via the CX manager or API endpoint.
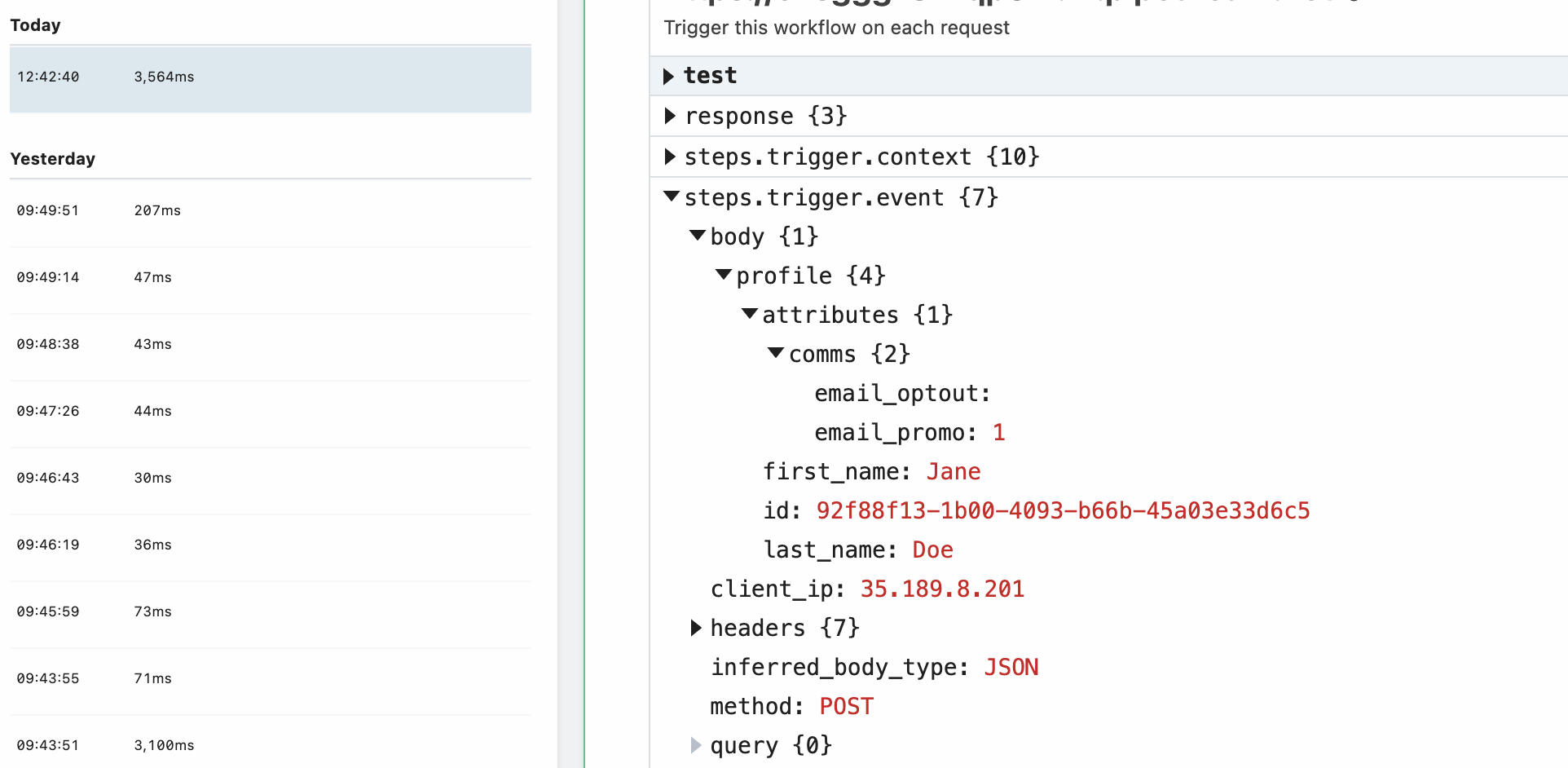
Login to your Pipedream (or alternative endpoint) to test our configuration
Since we've configured a Pipedream endpoint, we can check to make sure the target has been sent correctly, and pick apart the payload to confirm our template is working correctly.
In my Pipedream account, i can see a new request from today. Success!
The reaction has successfully triggered and my target has reached its endpoint.
On the right hand side, notice the body attribute of the object payload.
This payload is formatted in the exact JSON format specified in my template, with the substituted values in each field.

Conclusion:
This is a step by step guide on how to configure a Reaction and Target to call an external API endpoint. Templates can be presented in any JSON format you wish, providing static or Twig templated values in the payload. Targets provide developers with a lot of flexibility which in some cases removes the need to develop a custom webhook just for Omneo.
Gotchas and Troubleshooting:
No request received at endpoint.
- Confirm the reaction is being triggered
Try using a reaction you know is triggering correctly, and add the target onto the reaction - Confirm the target is configured correctly.
Double check your target endpoint, is it correct? - Check in your
target.sendaction that the correct target handle is specified.
In your reaction, against thetarget.sentyou need to specify the targethandle. This must be the handle of your configured target.
Blank fields in target template
Sometimes you may find that unexpected or blank data is coming across to your endpoint.
Double check to confirm you know which Omneo object is being provided to the target. For example, it is common to get mixed up if you're obtaining an id field. both profile and benefit objects contain an id it is important to know which object you are dealing with to ensure the correct data is being used.
The profile.update action provides a profile object to the target. This means that you are able to access the first_name and last_name fields directly from the object. These would not be available on the benefit action.
Updated 7 months ago